
こんにちは、ギフティでエンジニアをしているshirai(@shilo_113)です。 私は普段、主にフロントエンドにVue.js、バックエンドにRuby on Railsを採用したプロダクトの開発を担当しています。
今回、2024/10/19(土)に大手町で行われたVue Fes Japan 2024に初めて参加してきましたので、その感想を余すことなくこのレポートでお伝えします! 来年以降の参加を迷われている方はぜひ参考にしてみていただければと思います。
Vue Fes Japan 2024の概要

公式メッセージより引用:
2018 年に誕生したこのカンファレンスは、文字通り Fes =お祭りのように Vue.js を共に盛り上げ、共に学び、そしてなによりも共に楽しむために誕生しました。
Vue Fes Japanは日本最大級のVue.jsのカンファレンスであり、Vue.jsやVue.js周辺のエコシステムを中心とした最新の技術やツールの紹介、ベストプラクティスの共有を目的としています。 今年は2024/10/19(土)に大手町プレイス ホール&カンファレンスにてオフライン開催されました。
公式メッセージにも記載がある通り、私個人としても、最新の技術動向を学びながら、他社のエンジニアの方とも交流を深めることができ、文字通りお祭りのように楽しむことができました。
セッション
セッションは主に3会場で同時並行的に開催されており、非常にセッション数が多かったです。 いずれのセッションも発表者やその場で聴講されている方の熱意がすごく、とても濃密な内容でした。 特にその中でも初参加の私の印象に残った2つのセッションについて簡単に紹介させていただきます。
AIとともに歩んだライブラリアップデートの道のり
まず印象に残ったのは、株式会社リンクアンドモチベーションのフロントエンドエンジニアである中上 裕基氏による「AIとともに歩んだライブラリアップデートの道のり」セッションです。 このセッションでは、リンクアンドモチベーション社のプロダクトにおけるフロントエンドのライブラリアップデートに向けた課題とその課題をAiderというAIを活用したコマンドラインチャットツールを用いて乗り越えていくという内容でした。 私が担当しているプロダクトもフロントエンドに似たような課題感を持っており、時々このようなAIによる課題解決の方針はチーム内で話に挙がりますが、実際には色々な制約や障害が頭をよぎりなかなか行動に移せていない状態でした。 そんな中で今回のセッションを聴講し、具体的なAiderを活用したアップデートの進め方やアプローチを知ることができたので、これまでどのように進めようかなと悩んでいた状態からこのようにやれば自分たちにも実践できそうだと道筋を見つけた状態にすることができたと思います。さらに悩んでいるのではなくとりあえず実際にやってみるマインドの重要性を再認識させられました。
また、セッション発表後には中上氏と1対1で会話することができ、どのようにAiderを活用したのかより詳細にお話をお伺いすることができました。 このように、発表者と発表後に直接お話しさせていただくことができるのもオフラインカンファレンスならではの良いところだと感じました。
発表の元資料はこちらになります。
Vue Vapor: Reinvention
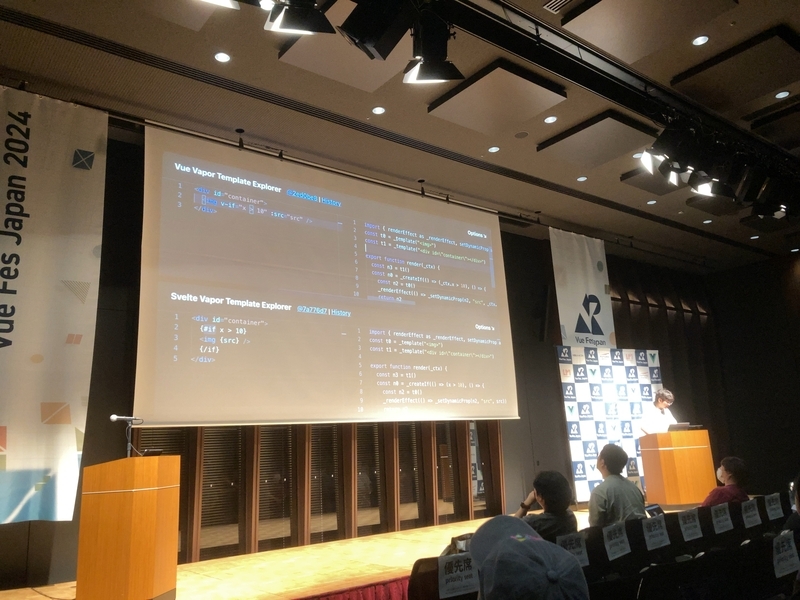
もう一つ印象に残ったのは、Vue.jsのコアメンテナーであるKevin Deng氏による「Vue Vapor: Reinvention」セッションです。 このセッションでは、Vue.jsにおいて今後アップデートが控えているVue Vaporにおけるレンダリングの原理、開発の進捗、今後の展望について詳しく解説するものでした。 Vue Vaporについて詳しく知らない方もいらっしゃると思うので、この場で少し補足をさせていただきますとVue Vaporとは近年のトレンドになりつつある仮想DOMを使用しないコンパイル戦略です。 私自身、Vue Vaporについては名前くらいしか聞いたことがなく、少し聞いてみようかなという程度の気持ちで聴講したのですが、これがとても面白く、すぐにVue Vaporについてもっと知りたいという気持ちになりました。 講演の中で特に印象的だったのはKevin Deng氏が紹介していた「Vue VaporはvDOM modeの部分集合であるため破壊的な変更が発生せず、vDOM modeと比較してバンドルサイズは53.3%、パフォーマンスは1.11倍を実現できる」という点です。 私個人として、フロントエンドのパフォーマンスに悩まされた時もあったので、破壊的な変更を必要とせずに、より高速なパフォーマンスを実現できるのは非常に魅力的だなと感じました。
発表の元資料はこちらになります。

そのほかにもVue Vaporを実験的に自社プロダクトに取り入れてみた「Vaporモードを大規模サービスに最速導入して学びを共有する」セッションや実際のプロジェクトにおける大規模メディアサイネージやインスタレーションでのVue.jsを用いたダイナミックな表現をご紹介いただいた「同期する都市のキャンバス:Vue.jsによる大規模メディアインスタレーションの舞台裏」セッションも非常に面白かったです。 セッション全体を通じて、Vue.jsは周辺のエコシステムと同調しながら現在も常に進化を続けており、フロントエンド開発における強力なツールであり続けていると感じました。 現在開発中のVapor Modeも近年のトレンドになりつつある脱仮想DOMとして非常に期待できるものだと感じることができ、今から非常に楽しみです。
また、 egurinkoさんが別記事でセッションレポートを書いてくださっているので、ぜひそちらもご覧ください!
最後にVue Fes Japanに参加できなかった方、もう一度見たい方も例年の傾向によるとVue Fes Japan開催後数ヶ月以内に全編アーカイブが視聴できるようになっています。今年もアーカイブが配信される可能性が高いと思いますのでそちらも楽しみにしていましょう。
スポンサーブース
スポンサーブースではスポンサー企業23社がそれぞれの企業独自の個性的かつブースに足を運んだ人が楽しめるような企画を持ち寄り、大いに盛り上がっていました。
私自身もほぼ全ての企業ブースを回り、楽しみながら(たくさんのアメニティを頂きながら)各社のサービスやプロダクトを実際に体験させていただき、とても貴重な機会とすることができました。

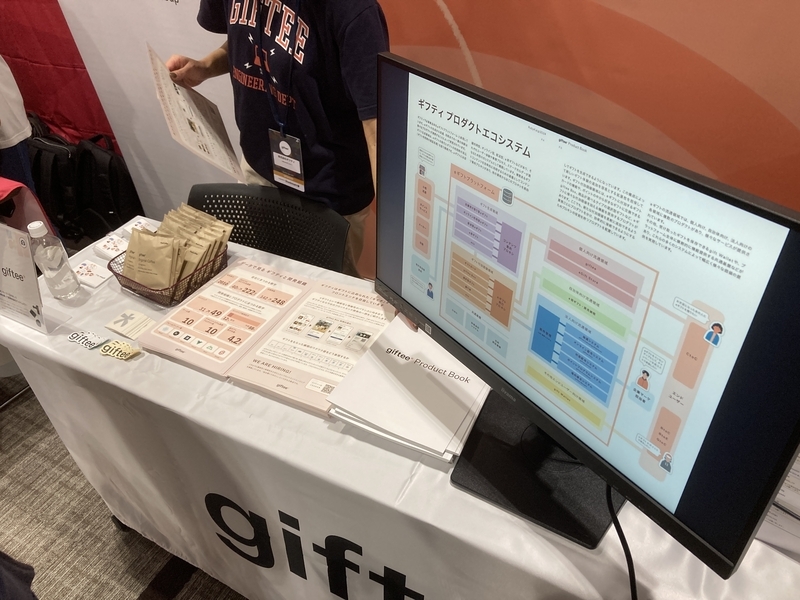
ちなみにギフティも昨年に引き続き、スポンサーとして協賛しており、今年はゴールドスポンサーとして協賛しました。


今年のブース企画はブースに足を運んでいただいた方がもれなく300円分のeギフトがもらえるという企画を行いました。 このeギフトには弊社のサービスの一つであるgiftee Boxを用いることで、サービスに触れてもらえる機会をつくりました。
特にgiftee BoxのURLにユーザーが初めてアクセスした時に表示される「ギフトボックスが手元に届いたようなワクワク感を表現したアニメーション」はとても好評で多くの方に楽しんでいただけたようでした。 大勢の方に足を運んでいただき、嬉しい限りです。 ありがとうございました。
ギフティブースきたぞ!@giftee_dev
— sakutaro (@saku_238) October 19, 2024
アニメーション紹介してもらって、ドリップコーヒーいただいた!#VueFes pic.twitter.com/jlQiXYpOpy
アフターパーティー
Vue Fes Japan 2024では去年に引き続き、アフターパーティーも開催されました。 アフターパーティーもセッションに負けず劣らず、すごい盛り上がりようでした!!!


立食形式のパーティーで、参加者同士でコミュニケーションをとりやすいようにテーブルごとに「Vue.js初心者」や「TypeScript」といったテーマが設定されているテーブルもありました。 私自身、この場で他社のエンジニアの方複数名と交流を深めることができ、楽しく美味しい時間を過ごせました!
一つ心残りは、Vue.js、Vite、Pinia、Rolldownをイメージしたオリジナルカクテルの存在をすっかり忘れており、一つも飲めなかったことです。
Vue Cocktail Bash is ready to go!🍸
— Vue Fes Japan (@vuefes) September 20, 2024
Vue Fes Japan 2024アフターパーティーでは、Vue.js、Vite、Pinia、Rolldownをイメージしたオリジナルカクテルをご用意します! アフターパーティーにもぜひお越しください😎#vuefes#vuejs pic.twitter.com/QZoSwTLBly
来年はぜひ全部飲みたいなと思っています!!
まとめ
Vue Fes Japanは初参加でしたが、とても1日で消化しきれないような濃密で楽しい時間を過ごすことができました。 1日を通じて、参加されている全員がとても熱意を持って楽しそうにVue.jsや関連技術、ベストプラクティスについて議論を交わされているのが印象的でした。 今後、私もそのような議論に積極的に参加できるようにVue.jsについて、より理解を深めながら、Vue.jsコミュニティに少しずつ貢献していきたいなと感じました。 ぜひ来年も参加したいと思います!
読んでいただきありがとうございました!
最後にギフティではeギフトを通じたユーザー体験を向上させたいエンジニアやデザイナーを絶賛募集中です。 Vue.js、 React.jsに限らずいろいろな技術を使用しています。 気になる方は、是非一度カジュアル面談でもなんでも良いので一度お話ししましょう!
