はじめに
こんにちは、giftee事業部の飯野(@okomeshino)です。
普段はWebエンジニアとして giftee.co の開発・運用に携わっていますが、最近デザイナーのお仕事に少し興味があって、会社の制度を利用して AdobeCC を契約しました。
主に Illustrator や AfterEffects を使ってアニメーションのお勉強をやっています。
(難しすぎてデザイナーという存在が神様のように思えてきました。今では師匠と呼ばせてもらっています。)
さて、今回はそんな「デザイナーとエンジニアのコミュニケーション」についてのお話です。
giftee 事業部では現在、中規模程度のプロジェクトを回しています。
チーム自体の人数が多く、現在 約20人 の仲間たちが関わっているのですが、それぞれ関心のあるコンテキストがハッキリ分かれるため、人数が多くなると上手くコミュニケーション取ることができずに困っていました。
そこで、チームとして開発が円滑に進むように様々な取り組みを行ってきたのですが、今回は「デザイナーとエンジニア」に焦点を絞ってご紹介してきたいと思います。
※ 今回はコミュニケーションにフォーカスした内容なので、詳しいツールの説明などは致しません。
※ 開発中の内容が含まれるため、記事内のスクリーンショットには一部ぼかしをいれています。ご了承ください。
giftee 事業部のご紹介
CtoCサービスである「giftee.co」を開発・運用するチームです。
ディレクター、マーケティング、データ分析、エンジニア、デザイナー等、giftee.co を支える様々な役割の人で構成されています。
また、エンジニアは更に「アプリ」「Web」チームが分かれており、それぞれのプラットフォームでの開発を行っていたりします。
想定読者
- デザイナーと協業しているエンジニア
- デザイナーとの協業に興味のあるエンジニア
- giftee.co のサービスを制作しているチームの裏側に興味がある方
デザイナーとのコミュニケーションにおける課題
デザイナー「エンジニアの考えていることがわからない!🥺 」
エンジニア「デザイナーの考えていることがわからない!🥺 」
エンジニアとデザイナーが協業しているチームで開発を行っている人はこのような声を聞いたことがあるのではないでしょうか。
実際に、coチームでもエンジニア・デザイナーからコミュニケーションの取り辛さを懸念する声が上がっていました。
エンジニア側からデザインを確認したときに、『なぜこのデザインにしたか』が汲み取れずに無駄に悩んでしまったり…
逆にデザイナー側もデザインしたものと違うものが出来上がってきて混乱したり…
こうなってしまうと、
実装 → デザイナー確認 → 異変に気づく → 指摘 → 再実装
という流れで手戻りが発生してしまい、開発の効率も下がってしまいます。
この「手戻り」を如何に減らすか?が課題でした。
なぜコミュニケーションに齟齬が生まれるのか
では、なぜこのようにエンジニアとデザイナー間でのコミュニケーションに齟齬が生じてしまうのでしょうか。
それは、エンジニアとデザイナーで担う役割が違う ことにあると私は考えています。
デザイナーはエンジニアがシステムの実装に入る前からデザインを行いますが、システムの制約や設計を事前に予測することは難しく、「エンジニアが設計/実装してみて初めて見える問題」が出てきたりします。
(例えば、商品の一覧画面のデザインに「ページング」のデザインが無く、1画面に全て表示していくのか、ページングが必要なのかわからない、等)
そのため、デザイナーはエンジニアに対してより正確な指示をする必要がありますし、逆にエンジニア側もデザイナーが意図していることを汲み取らなくてはなりません。 しかし、このいわば「バトンを渡す作業」はとても難しく、デザイナーが意図していることが間違ってエンジニアに伝わってしまったり、逆にエンジニアが伝えたいことがデザイナーに伝わりにくかったりします。
そしてこれはやはり「担う役割が違う」ために起こると思っています。
自分が担ったことがない役割の業務内容や関心、思考を理解するのは簡単なことではありません。
それぞれが違う視点を持っているため、その認識のズレからコミュニケーションにも齟齬が生まれるのではないでしょうか。
――― では、このようなコミュニケーションの壁を乗り越えるために私たちのチームでは何をやってきたのかご紹介したいと思います。
giftee.co 開発チームの取り組み
私たちのチームでは色々な取り組みを行ってきましたが、今回は以下の点に絞ってご紹介したいと思います。
- Figma を用いた開発
- デザインシステムの構築
- デザイナーとの共同デイリースクラム
Figma を用いた開発
Figma はオンラインで共同編集が行えるプロトタイピングツールです。
私たちのチームの画面デザインは全てFigmaによって制作されています。
デザインツールとしても質の高いFigmaですが、コミュニケーションにも非常に役立つツールです。
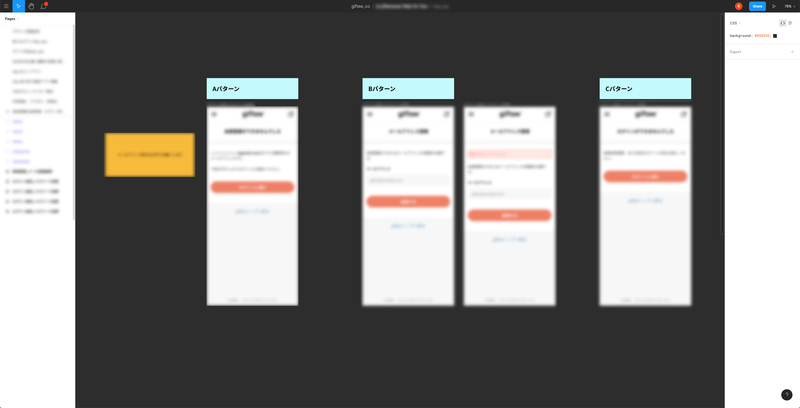
リアルタイムに同時編集が行えるため、オンラインでの会議中に各々の手元でデザインを確認しながらコミュニケーションが取れたり、その場で画面を作成してもらうこともできます。(デザイナーさんが会議中に決まった仕様を盛り込んだ画面イメージを爆速で作ってくれたときは驚きました。)
完成イメージを確認しながらコミュニケーションが取れると、デザインから先の議論(足りない機能や追加したい機能など)に発展しやすく、非常にスムーズに意思決定ができます。このあたりはFigma(プロトタイピングツール)の非常に優れた点だと思います。
また、COVID-19の流行もあってデザイナーとエンジニアが直接顔を合わせて会話する機会が減っていますが、そういった中でもスムーズにデザインについて会話ができるのはFigmaの役割が大きいと感じています。 オンラインでの開発においても非常に役立つツールですので、是非利用してみてください。
デザインシステムの構築
私たちのチームでは今回のプロジェクト開始前に「デザインシステム」を構築しました。
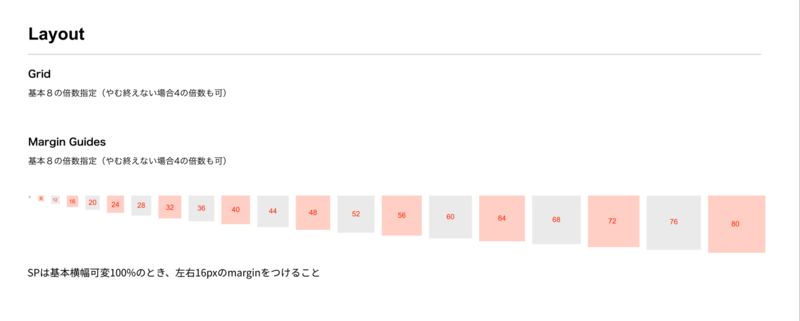
デザインシステムとは「サービス開発に必要なデザインの概念やスタイルガイド、コンポーネント等をまとめたデザインのルールを集約したもの」です。トンマナ、デザインルール、コンポーネントなど、デザイナーがデザインを制作する上で前提となる概念や思想、ルール等がこのデザインシステムに組み込まれます。
デザインシステムは主にデザイナーがデザインを制作する上で利用するものですが、エンジニアがデザイナーの考えを知るのにとても重宝しました。
例えば、今回のデザインシステムでは margin のルールとして「8の倍数(px)」ということが定義されています。
この定義1つだけでも、エンジニアが雰囲気で「(10pxかな…?)」といったような実装をする可能性が低くなります。
よく、デザイナーから「渡したデザイン通りにデザインがあたっていない!」といった声を聞くことがありますが、こういった定義をしっかりしておくことでエンジニアが迷わず実装することができ、認識の齟齬も少なくなります。
また、エンジニア側からデザイナーに対する疑問を形にしやすく、あがってきたデザインが定義と違うものだった場合にデザインシステムとの違いを指摘して疑問を投げかけることができたりします。
このように、デザインシステムはデザイナーとエンジニアの「共通言語」として機能していたため、双方がコミュニケーションを取る上で非常に助けになりました。
giftee はC向けのサービスということもあってUI/UXには非常に気を使うプロジェクトです。そのため、エンジニア側からも違和感を発信できることで、より多くの視点からの意見を取り入れることもでき、サービス向上にも繋がっていくのではないかと期待しています。
...
しかし、このデザインシステムですが、導入には慎重になったほうが良いかもしれません。
というのも、私たちのチームで実験的に制作してみた結果、いくつかの課題が見つかったからです。
詳しくは別の機会にお話できればと思いますが、デザインシステム自体の構築に非常に時間がかかっており、そのコストに見合うだけのメリットがあるかと聞かれるとハッキリと答えることができません(コストを度外視した場合は上記のようなメリットが十分に挙げられます)。
「土台を作る」ということは簡単ではないので、導入する際はコストを掛けてでも作る必要があるかを十分に検討した上で制作したほうがよい思います。
ただ、私たちのチームで挑戦したことは良い経験になりましたし、せっかくここまで作ってきたものなので、最大限活かす方法を模索しながら開発を続けて行きたいです。
共同デイリースクラム
現在私たちのチームで進めているプロジェクトでは、毎日「デイリースクラム」という形で日々の進捗を報告し合うエンジニアのみで行っているミーティングがあります。各エンジニアの実行中のタスクや進捗等を報告し、エンジニア間で情報を共有し合うことが目的です。(毎朝Zoomで行っています)
さて、「"共同"デイリースクラム」ということですが、この"共同"にかかる人物はもちろん「デザイナー」です。少し珍しい(?)形かもしれませんが、私たちのチームではエンジニアとデザイナーで毎日のデイリースクラムを行っています。
デザイナーにジョインしてもらっている理由はもちろんコミュニケーションを円滑にするためですが、これが非常に効果的だったのでご紹介します。
もともとデイリースクラムはエンジニアのみで行われていました。
開発初期はデザインの実装があまりなかったために困ることはありませんでしたが、デザインを実装するフェーズに移行した時期から少しずつ困ることが増えてきました。
- このFigmaのデザインでそのまま実装してしまうと工数がかかってしまう
- この画面のエラーパターンが無いのでどう実装していいかわからない
- etc...
もちろん都度デザイナーに確認をするのですが、開発が進んでいくにつれてデザイナー確認のコストを無視できなくなってきたのです。
――― そこで、デザイナーにデイリースクラムに参加してもらって相談があれば投げかけてみよう!ということになりました。
その効果は大きく、困ったことがあれば毎日対面で会話できるので、気軽に疑問や意見を投げかけることができるようになりました。(デザイナーとエンジニア、双方がこの効果を実感しているようです)
更にお互いのタスクの状況も把握することができるため、デザイナーのデザイン提出の期日を正確に知ることができたり、逆にエンジニアが必要な期日を事前に伝えることができます。これにより「誰がいつまでに何を行えばいいか?」をリアルタイムに確認することができ、作業のブロッキングが発生しづらくなりました。
また、デザインの相談は文字よりも対面(オンラインの場合は画面共有)で行ったほうが効率も良いので、毎日対面でコミュニケーションが取れて非常に助かっています。(デイリースクラムは30分という短い時間の中で行っているため、時間のかかる相談になりそうな場合は改めて場を設定するようにしています。)
このように、エンジニアとデザイナーの共同デイリースクラムは「双方の円滑なコミュニケーション」という面において特に有意義なものになっています。
個人的に非常に助かっているので、今後もこの体制を続けていけるといいなと思っています。
おわりに
さて、本記事ではデザイナーとエンジニアのコミュニケーションについて行った取り組みと、そこから得た知見についてご紹介しました。
これらの取り組みを行ってみて、エンジニアとデザイナーのコミュニケーションの齟齬はかなり解消されました。
もちろん今まで紹介してきたようにチームとしてもですが、個人的にも冒頭で述べた「デザインに興味を持ってお勉強する」くらいには近い距離でコミュニケーションを取ることができるようになったと思っています。
しかし、チームとしてもまだまだ成長過程にあったりするので、これらの課題を1つずつ真摯に向き合って解決していくことが今後の課題だと思っています。個人的に問題解決のために試行錯誤することが好きなので、これからこのチームがどのように成長していくかが楽しみです😊
プロジェクトやチームそれぞれが抱えている問題の性質は違うかもしれませんが、この体験談が同様にデザイナーとエンジニア間のコミュニケーションに障害を感じている方、またはこれからデザイナーと仕事をしていくことに興味のあるエンジニアの方などの参考になればと思います。
また、今回は私たちのチームの開発体制について興味のある方にも向けた記事という側面もありましたが、読んで頂いた方に少しでも開発の雰囲気が伝わっていれば幸いです。