初めに
こんにちはー。ギフティでエンジニアをしている横野です。 21卒としてギフティに新卒入社し、2年4ヶ月が経ちました。 部署としては、toB 向けのプロダクト開発をしている giftee for business dev unit(社内ではG4B と呼んでいます。以下G4B)に所属しています。
今回は、私が入社してからちょうど半年でgiftee Directというプロダクトのリリースを経験させていただいた話をします。 (新卒としてどんな働き方をしていたかを説明する記事なのであまり深く技術の話はしません。ギフティで働くことに興味あるかも??っていう方がこの記事を読んで新卒としての仕事の仕方がイメージできると嬉しいです!!!!!!)
giftee Directとは??
一言で言うと
対面接客(オフライン)におけるeギフトの配布ツール
です。 eギフトはギフト自体が一つのURLとして表現されるため、SNSやその他オンラインサービス上で、時間や距離を気にせずに簡単にシェアできるというのが特長の一つです。 ですが、「eギフトをオフラインで渡したい」というニーズも実は存在します。giftee Directはそのニーズに応えるためのプロダクトです。
基本的には、対面接客が必要な店舗を持つ法人に導入していただくことが多く、 導入の決め手としては、
- 接客の中でスムーズにギフトを渡せる
- (物理ギフトの場合に必要になっていた)在庫の管理が必要なくなる
などが多いです。
以下に営業資料の一部と実際の導入事例が紹介されたリンクを載せておきます。
営業資料
導入事例
そもそもgiftee Directが企画されたきっかけは?
ギフティのG4Bチームでは新規のプロダクトの立ち上げが頻繁に行われます。その理由はいろいろあると思うのですが、一番はやはりギフト市場が活発である事だと思います。業界を問わず、顧客や従業員に対してギフトを配りたいという法人は多いです。顧客に配りたいというケースは、何らかのプロモーション目的であったり、商品購入のインセンティブだったリします。従業員に配りたいというケースでは福利厚生用途が多いです。業界やギフトを配るターゲットによって、ギフトの配り方や配るものが変わってくるので、その幅広い需要を満たすために、多くのプロダクトが存在しています。
giftee Directが生まれたのは、ちょうどコロナウイルスの猛威が落ち着いて、対面でのイベントや接客が増えてきた時期です。そんな中聞こえてきた「対面での接客を通してギフトを配りたい!!」「お客さんには店舗に来て欲しい!!」「でも在庫管理はちょっと面倒」 という声に応えるために企画されたのがgiftee Directです!
なぜ新卒の私が開発をすることになったのか??
当時新卒だった自分がメインの開発担当者になった経緯は割と「ノリ」だった気がしますw
というのも、企画段階では需要がどれくらいあるかは未知数でリリースしてみないとわからないという状態でした。なので、割と小ぶりで規模の小さいプロダクトとしてリリースしてゆっくり機能追加していくという予定でした。規模感的に新卒が経験を積むのに良い機会だろうと判断され、私が担当することになりました(良い会社)。
とはいえ、私一人で黙々と開発していたわけではなく、私がコードを書いてメンターにレビューしてもらうという感じで進めていました。ギフティでは新入社員に対してメンターがつきます。メンターとは朝会と夕会を毎日行っていて、そこで開発に関することに限らず、仕事の進め方全般の相談をしていました。朝会と夕会以外にも、わからないことがあると時間を気にせずすぐに相談に乗ってくれていたので、開発において一人で悩むことがなく、楽しく(?)開発を進められました!
開発
開発の流れはざっと以下の感じでした。
- プロダクト名を決める
- テーブル設計
- コーディング
- インフラ構築
1. 入社して1ヶ月19日で新プロダクト名を決める
私がチームにアサインされて最初に任されたのは「プロダクト名を決める」ことでした。 これから決める名前が社内的にも社外的にも使われていくと思うと結構アがりましたw こんな経験はなかなかできないので、かなり慎重になっていた記憶があります笑
プロダクト名の決め方は色々あると思いますが、以下3つくらいが重要な点かなあと思っていました。
- プロダクトのコアとなる役割を表していること
- 呼びやすい
- 覚えやすい
なので、まずは「プロダクトのコアとなる役割」を理解することから始めました。プロダクトマネージャーが用意してくれた大まかな要件が書かれたドキュメントを見ていきます。
(ふむふむ)
要件をもとに、名前の候補を挙げていきます。
<プロダクト名案> プレゼント ・giftee-present ・gift-present プレゼント+QRコード ・giftee-QR-present ・QRgift-present-tool その場で ・gift-right-there ・right-there-gift ・giftee-right-there 対面/オフライン/直接 ・giftee-direct ・giftee-direct-present ・direct-gift-tool ・gift-handing-tool ふざけ ・bonito(ボニート)カツオのドイツ語 ・palamita(パラミーた)カツオのイタリア語
対面接客(オフライン)におけるeギフトの配布ツール なので対面とかその場でというキーワードを入れた名前を考えていきます。
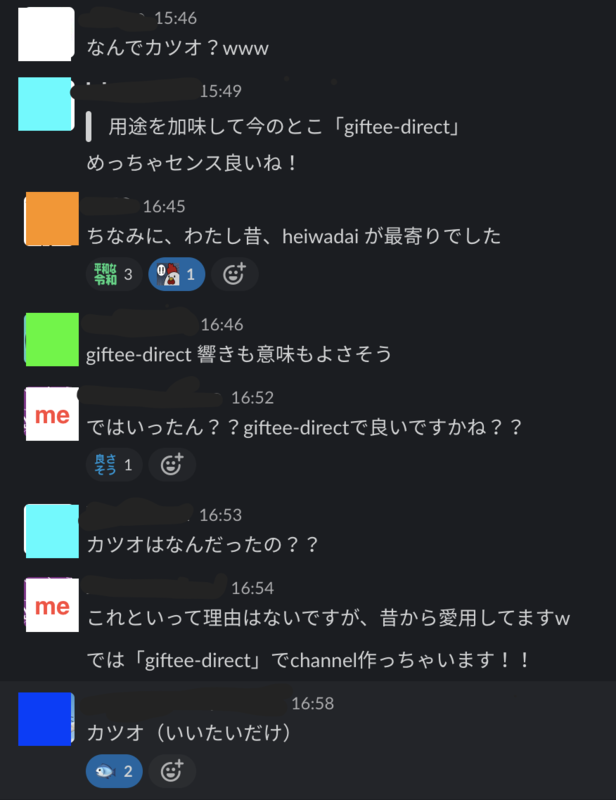
結果、「giftee Direct」に決定しました! 以下当時の反応ですが結構好評でした(嬉)
ここにgiftee Direct爆誕です。
2.要件すり合わせ
プロダクト名を決めた後に必要なのは、要件の細かいすり合わせです。giftee Directは要件が割とシンプルなプロダクトではあったものの、リリース予定日まであまり時間もなかったので、ファーストリリースでどこまで機能を盛り込むかは検討する必要がありました。
工数とリリースまでの時間を考えて、最初は「社内管理画面なし」でリリースすることにしました。社内管理画面がないと、ブラウザ上で案件のセットアップができません。基本的にキャンペーンのセットアップなどは、エンジニアの業務ではないですが、社内管理画面がない間は私が自らキャンペーン登録スクリプトを使ってセットアップを行なっていました笑(これが意外と大変でした。。)
他にも、エンジニアだからこそ見えてくる要件の必要性/不要性とかもあったりするので、その都度相談しながら追加していきます。例えば、「パスワードリセット機能はセキュリティ観点で入れたほうが良い」とか「アカウント登録はcsvで一括登録できた方が良さそう」などは実際のプロダクトの完成形が想像しやすいエンジニアの方が気付きやすい観点だったので提案していました。
3. プレイヤー/システムフロー整理
要件が固まったら、早速テーブル設計に入りたいのですが、その前に大まかなプレイヤーとシステムフローの整理をします。いわゆるドメインの整理です。この辺の作業にぶっちゃけ正解はないと思っていて、どのように整理したら自分が理解しやすいかを考えつつメンターに相談しながら手探りでやっていた記憶があります。
結果的にこのプレイヤー整理とシステムフローの整理をしたことで、人に説明するときやテーブル設計を検討する時などに非常に役立ちました。(手探りでもやってみるの大事)
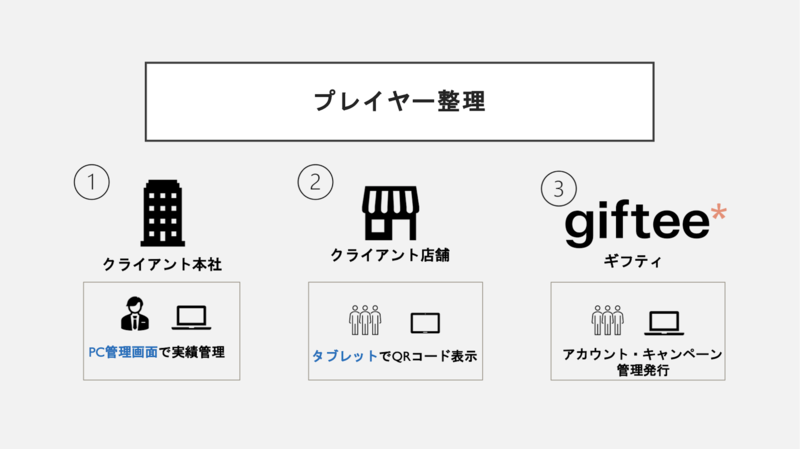
giftee Directにおいて最低限必要なプレイヤーとそれぞれの役割をまとめていきます。

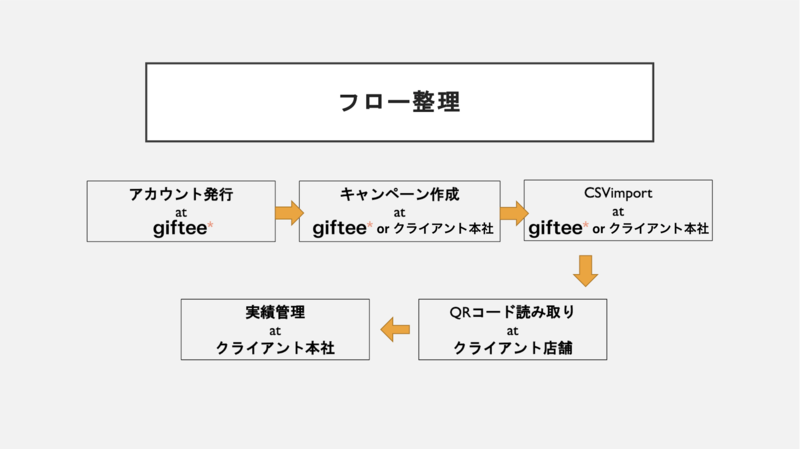
実際に案件を受注した際、どのようなフローでシステムが使われるかを考えます。

4. テーブル設計
その後、テーブル設計をしていきます。洗い出したシステムフローをもとにドメインを整理してそれをモデル化するという作業です。
正直最初は何のこっちゃ分からんという感じで、メンターとエンジニアリングマネージャーの方にひたすら質問しながら作業を進めていました。テーブル設計と一口に行ってもその中にはいろんな要素が含まれています。拡張性が必要な部分を考えること、正しく命名を行うこと、など様々です。私は特に、メンターと2人でモデルの役割とそのモデル名を考えていくという作業が楽しかったです。一見細かい作業なのですが、モデル名はDDDでユビキタス言語として紹介されている「プロダクトに関わる人が共通言語として使うもの」になることが多いので慎重に決める必要があります。 その英語の意味は本当に表現したい概念に当てはまるものなのか?とかを真剣に議論しました。
このときの経験から、今でもテーブル設計は好きな作業の一つです。
5. コーディング
テーブル設計がある程度決まったらコーディングに入ります。新規プロダクトだったので、使用技術についても検討する必要がありました。
基本的にあまり経験のない私が開発をすることと、リリース速度が優先されるプロダクトであることなどを踏まえて、サーバーサイドもフロントもRuby on Railsで実装することになりました。自分は学生時代にswiftを使ってのモバイルアプリケーション開発しか経験がなかったので、Rubyは何も分からず、文法書(例のチェリー本)から読んでました笑 そんな状態でのコーディング開始でしたが、基礎的な部分であってもメンターが丁寧に教えてくれたのでなんとか進めることができました。本当に助かりました。(ありがとうabeさん)
ギフティにはRuby on Railsを使ったプロダクトが多数あるので、キャッチアップはしやすかったですし、他のプロダクトのソースコードから学べることも多かったです。
6. インフラ構築
最後はインフラです。ラスト1ヶ月をインフラの構築に当てました。これまたかなり苦戦しました笑
giftee DirectはAWSのECS on Fargateを使っていて、コンテナ起動できるようにしています。deployにはAWS Copilotを使っています。AWS Copilot(以下Copilot)とは、「Amazon ECS 環境に対してコンテナデプロイをするためのツール」です。ある程度可用性を考慮したリソース作成を自動でやってくれます。(ロードバランサーとかvpnとか作ってくれるし勝手にマルチAZ構成にしてくれる)CopilotがGAされたのが2020年11月でgiftee DirectにCopilotを導入したのが2021年9月なので、当時はかなり新しい技術でした。まだインフラ実装経験のない自分が最短でベストプラクティスとなるインフラアーキテクチャーを構築できたのはCopilotのおかげです。
インフラ構築を始めた当初はECSって何それ美味しいの状態でしたが、開発担当者が当時自分一人で、自分がインフラ構築するしかなかったのでとりあえず動くものを作らねばという危機感はありました。ドキュメントを読んだり、メンターや他の先輩社員に聞いたりしながら少しずつ理解を深めていきました。
こんな感じで、インフラ構築に関しても基本的には全部経験させてもらいました。本当に手探りで構築したので、実はまだIaC(Infrastructure as Code)化もしていません...。まだ改善の余地はあるプロダクトなので、これからやっていきたいと思っています。
7. リリース!!!
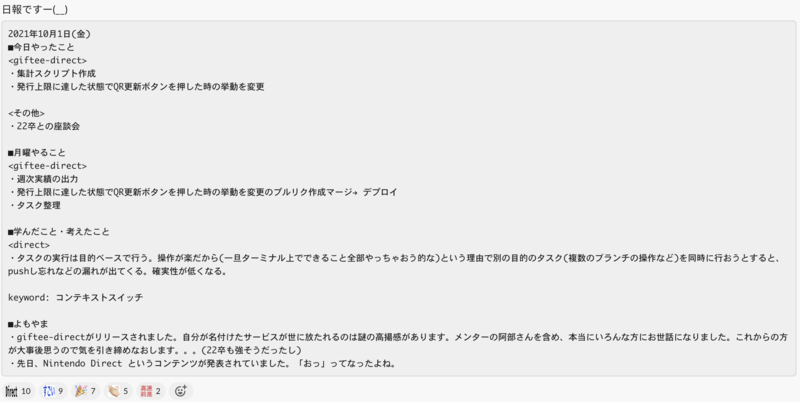
約5ヶ月の開発期間のあと、2021/10/1 に無事giftee Directがリリースされました。
本当に動くのか心臓バクバクでしたが、シンプルなプロダクトであったがゆえ、特に大きな問題もなく実施することができました。その後も次々と案件が入ってきて自分でセットアップをするたびに、自分が作ったプロダクトが実際に使われているんだなという実感が湧いて嬉しかったです。
少し運用に余裕が出てきてからは、営業の現場について行って直接フィードバックをもらったり、営業向けの展示会などでプロダクトの説明をしてみたりしていました。実際に使われている場所に行って使っている人に会うことで、モチベーションにもつながりますし、使ってみての正直な感想が聞けるのでとても良い経験でした!
まとめ
現在、giftee Directの開発は一旦落ち着いていて、私自身、現在は他のプロダクトの開発を中心に行っています。ですが、giftee Directは自分が命名したこともありとても思い入れのあるプロダクトなので、これからも隙を見て開発を続けていくつもりです!
この記事を読んで「ギフティっていい感じやなあ」「giftee Directっておもろそやなあ」と思ってくれた方は是非カジュアル面談しましょう!!ご応募、お待ちしております!
(カジュアル面談申し込みフォームはこちら)