こんにちは!ギフティの @yashi848484 です。ぷよぷよ 30 周年おめでとうございます。
さて、ユーザー体験をよりリッチにしたいなどといったモチベーションから、 Web ページ内にアニメーションを表示したいことがあります。 こんなとき、Lottie というライブラリが使えます。
Lottie とは?
Airbnb が提供しているアニメーション作成※・表示用のライブラリです。 https://airbnb.io/lottie/
※厳密には、After Effects で作成したアニメーションを Lottie で利用可能な形式に変換するための Bodymovin というライブラリも使うことになります(後述)。
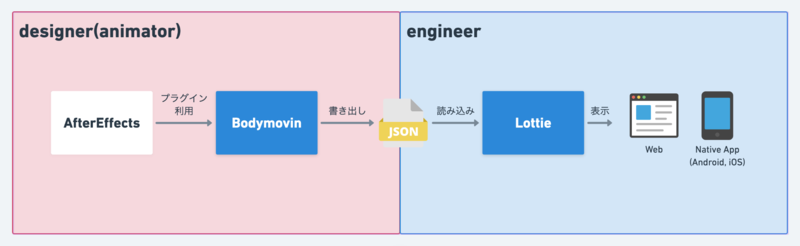
Lottie によるアニメーション表示までの流れ
- After Effects: Adobe のアニメーション作成用ソフト https://www.adobe.com/products/aftereffects.html
- Bodymovin: Lottie で提供されている After Effects のプラグイン
- Lottie ( lottie-web, lottie-android, etc): Lottie アニメーション再生用のライブラリ
アニメーション作成の方法
アニメーションを Lottie で利用可能な形式に変換するためのライブラリ Bodymovin に関しては http://airbnb.io/lottie/#/after-effects を参照して下さい。下記リンク先の通り、After Effects で提供されている全ての機能に Lottie が対応しているわけではないということに注意が必要そうです。
http://airbnb.io/lottie/#/supported-features
http://airbnb.io/lottie/#/after-effects?id=creating-lottie-animations
Web ページにおけるアニメーション再生の方法
https://airbnb.io/lottie/#/web
web の場合、以下のような流れでアニメーション表示ができます。
Lottie をインストール
$ npm install lottie-web
アニメーションを再生する
以下のように書くと、アニメーションを再生できます。
import Lottie from 'lottie-web'; const animationItem = Lottie.loadAnimation({ container: document.getElementById('hoge'), // the dom element that will contain the animation renderer: 'svg', loop: true, autoplay: true, path: 'data.json' // the path to the animation json });
loadAnimation のオプションについては以下を参照して下さい。
https://github.com/airbnb/lottie-web/wiki/loadAnimation-options
その他できること
アニメーションの終了やループの終了などをハンドリングできます。
animationItem.addEventListener('loopComplete', () => { console.log('アニメーションが1ループ終わったよ!'); });
他にもいろいろなイベントをハンドリングできるようです。
https://github.com/airbnb/lottie-web#events
アニメーションに予めテキストレイヤーを含めておくことで、再生時にテキストを書き換えて表示することもできます。
updateDocumentData の詳しいオプションは以下を参照ください。
https://github.com/airbnb/lottie-web/wiki/TextLayer.updateDocumentData
animationItem.renderer.elements[0].updateDocumentData({ t: 'hogehoge', s: 200, fc: [1, 0, 0] }, 0);
Lottie の良いところ
Web ページにアニメーションを載せるための方法としては、 Lottie を使う方法以外にも様々考えられます。 giftee Box にアニメーションを導入する際にも、gif を載せるか、canvas を使うか...等様々な方法が考えられましたが、結果的に Lottie を採用して良かったと思っています。
Lottie の特に良いところは、アニメーション作成側(デザイナー) → アニメーション再生側(エンジニア) のやり取りを json ファイルで行うことで、
- デザイナー(アニメーター)は、各種プラットフォーム(web, app)におけるアニメーション再生の方法を気にする必要が無くなる
- エンジニアは、アニメーションの中身を気にする必要が無くなる
といういい感じのブラックボックス化にあると思います。(gif でアニメーション再生しても同様のことができそうですが、Lottie は svg で出力されるため、レスポンシブ対応も楽にできるなどといった gif にはないメリットもあります。) エンジニアはアニメーションの再生方法やページのどこに置くか、どのタイミングで表示させるか、など実装面のみを気にすれば良いため、例えばアニメーションの内容が変わった場合でも特に気にすること無く滑らかにアニメーションさせることができます。逆も然りで、デザイナーさんはアニメーションの細かい作り込みに注力することができます。
また、アニメーションファイルのみが https://lottiefiles.com/ で配布されており、場合によっては、ここから良さげなアニメーションを探して使うだけで済む場合もあるかもしれません。
giftee Box は様々なキャンペーンでご利用頂いております。実際にどんなアニメーションが表示されるかはぜひ受け取って確かめてみて下さい〜!